In this guide, we’ll explore how to use the Table Builder feature to embed Google Sheets data directly into your website as an HTML table. This tool allows you to configure various settings such as column visibility, sorting, search functionality, and more, ensuring a seamless integration that suits your needs.
Step 1: Set Up Your Sheet2DB API
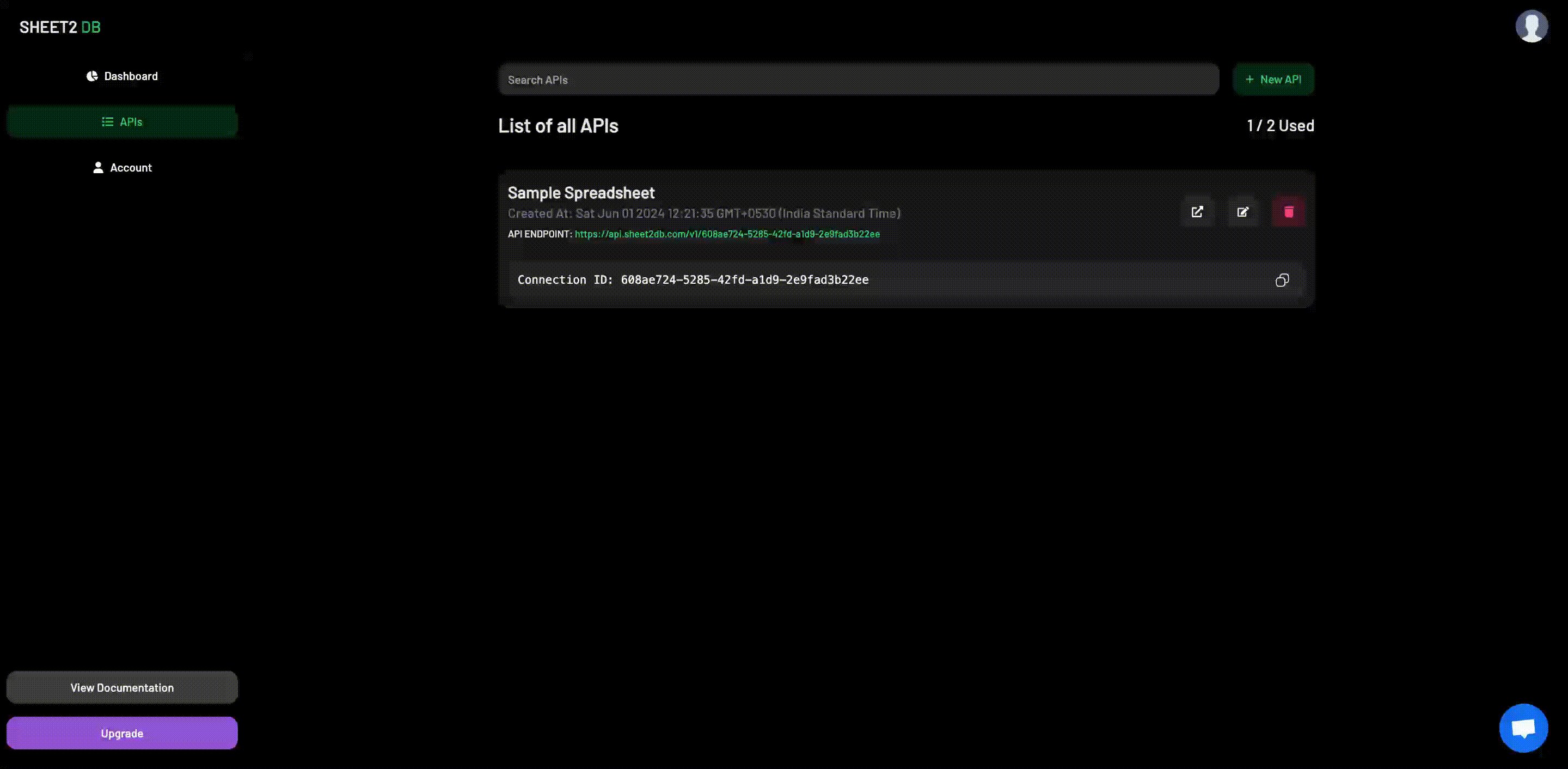
Before creating the HTML Table, you'll need to set up an API using Sheet2DB. Here’s how:
-
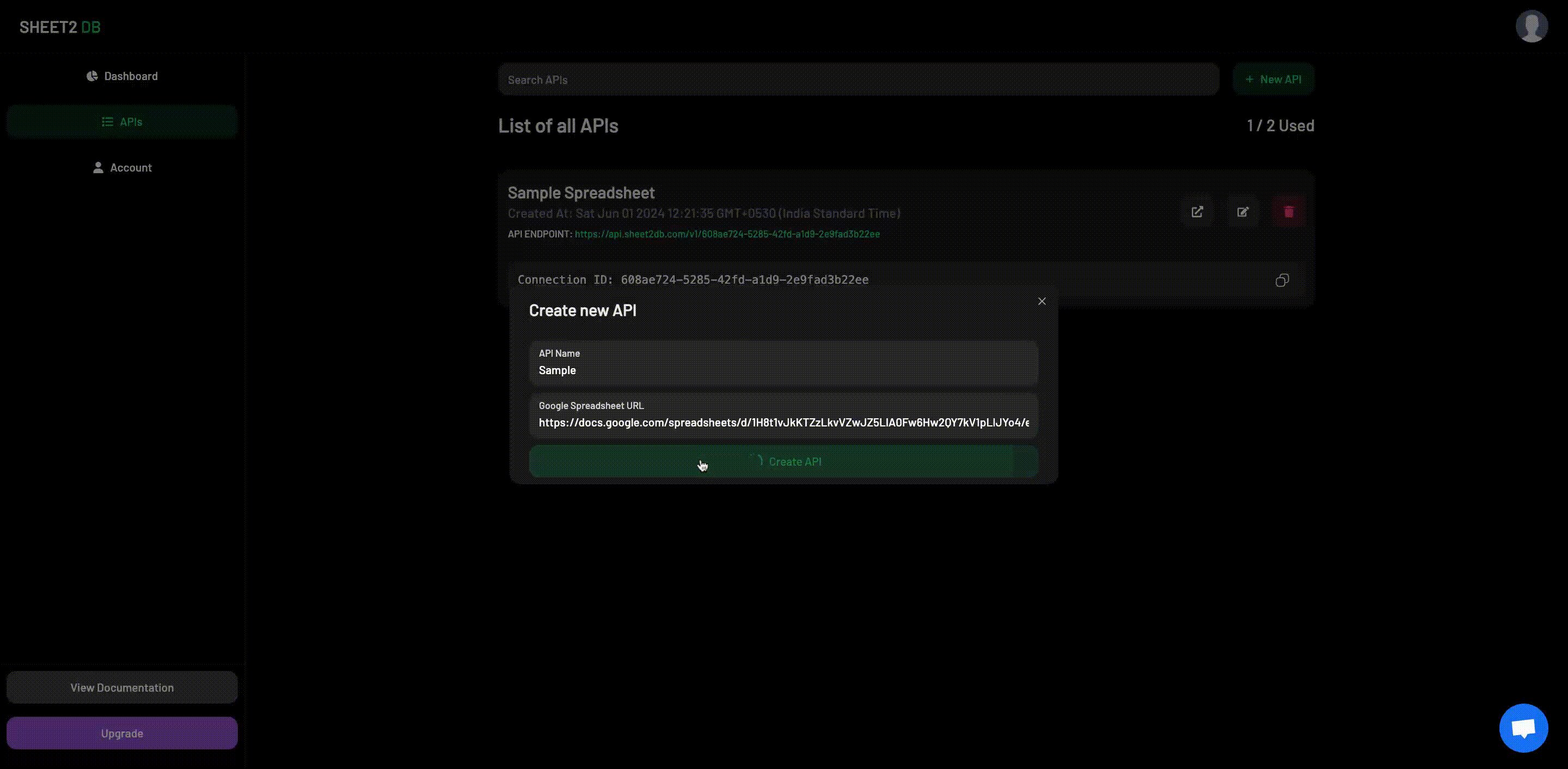
Create a New API: Log in to your Sheet2DB account and create a new API. Select the Google Sheet you want to connect to.
-
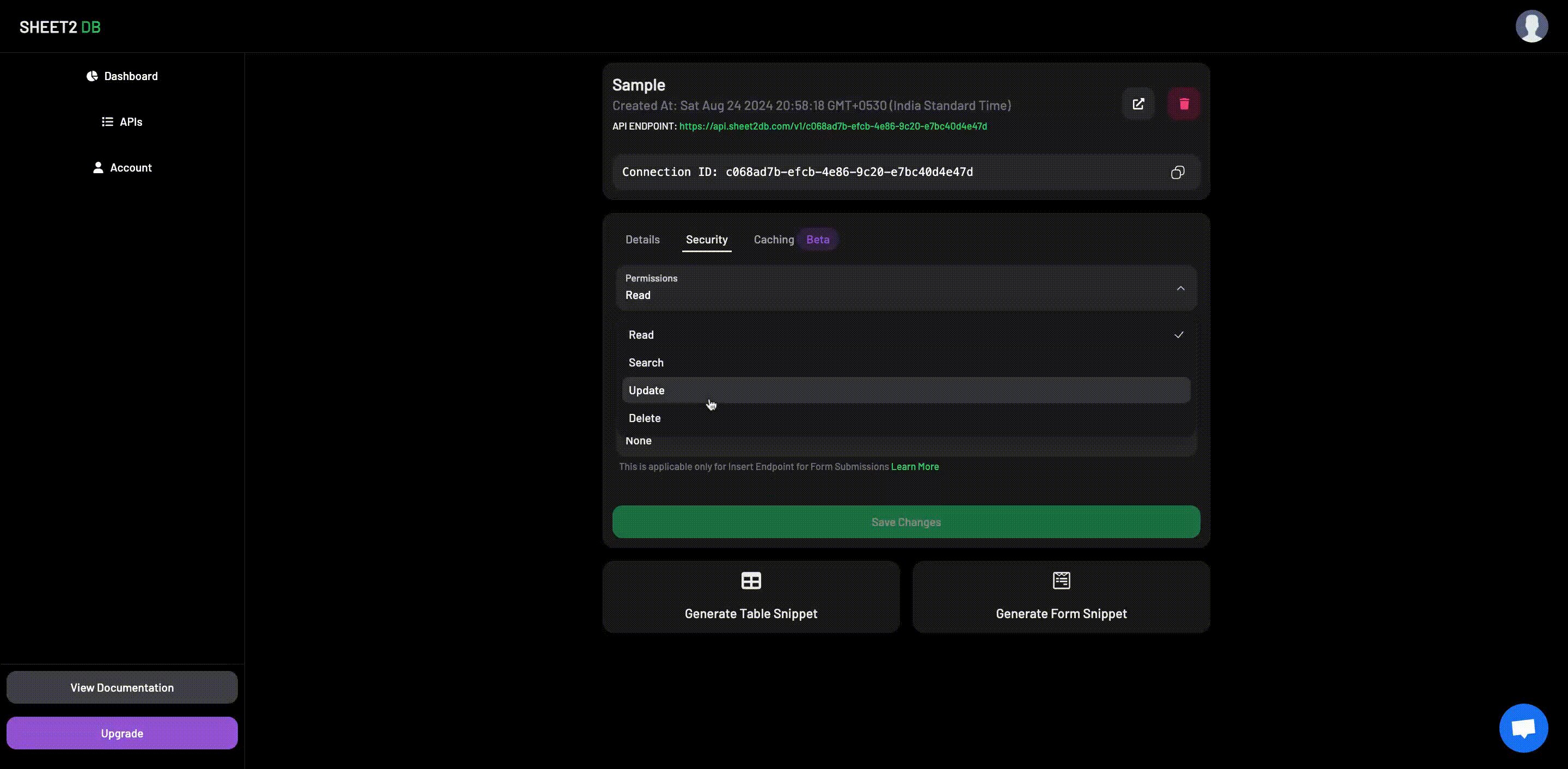
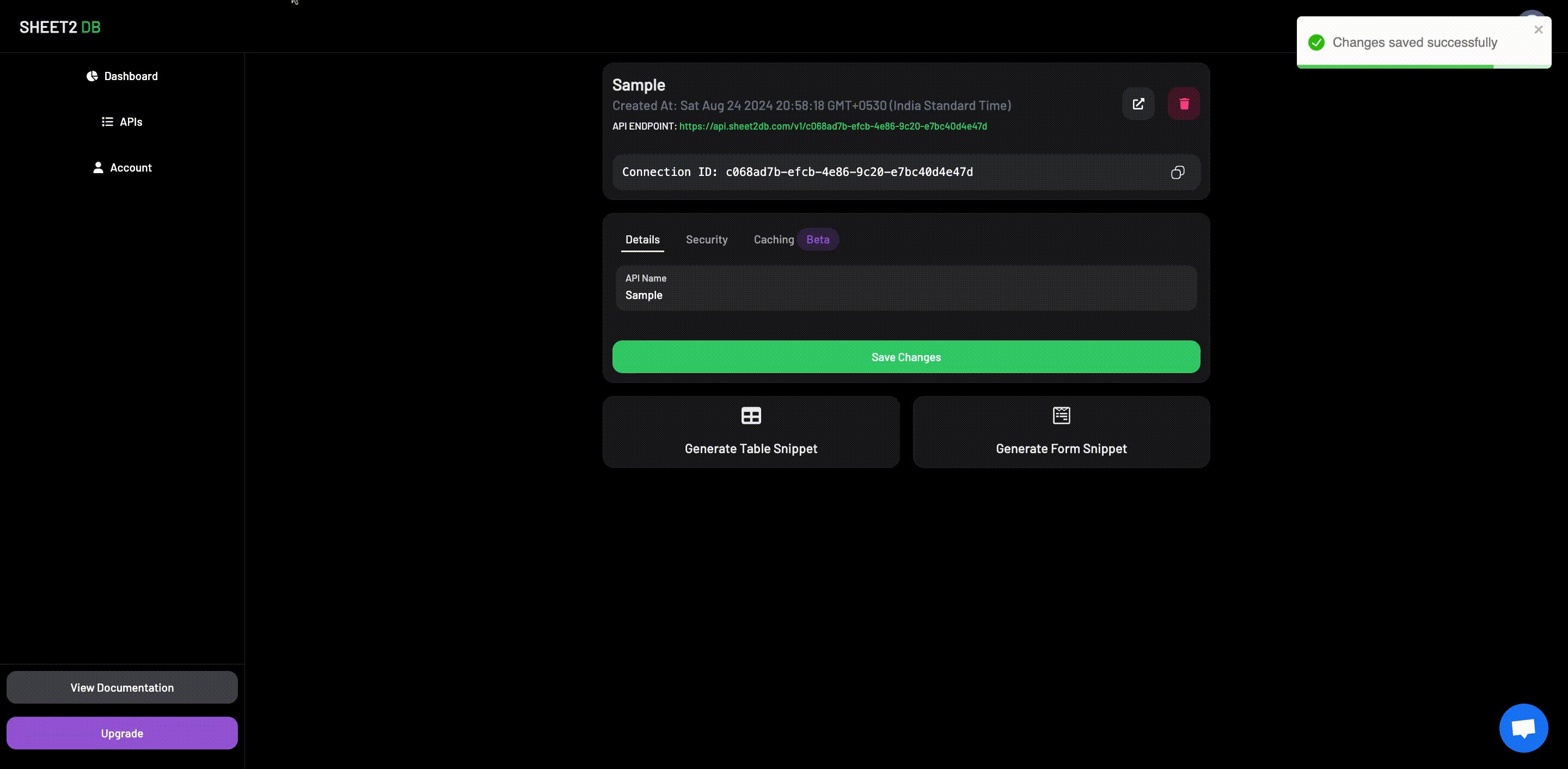
Configure API Settings: Once your API is set up, enable
READpermission on the API.READis required to POST data to the Google Sheet from the form.

Sheet2DB provides a handy Table Builder that generates HTML Table based on your Google Sheet's column titles.
Step 2: Selecting Your Google Sheet
Once you’ve selected your API, the next step is to choose the Google Sheet you wish to embed. The Table Builder will fetch the available sheets from your API and display them in a dropdown. Select the sheet that contains the data you want to use.
Step 3: Configuring Table Columns
After selecting your sheet, the Table Builder will automatically list all the columns available in the sheet. Here, you can configure which columns should be visible in the embedded table, whether they should be sortable, and if they contain image URLs.
Step 4: Setting Additional Configurations
In this step, you can choose additional settings for your table. For example, you can enable dark mode or add a search functionality to your table. These configurations help in customizing the look and feel of the table on your website.
Step 5: Generating the Embed Code
Once you’ve configured all the settings, the Table Builder will generate an HTML snippet. This snippet is an iframe that you can directly embed into your website. The URL in the iframe will include all the necessary parameters to render your customized table.
Step 6: Previewing Your Table (Optional)
Before embedding the table on your website, you can preview it within the Table Builder. This step is optional, but it’s useful to see how your table will look and behave with the current settings.
Conclusion
With these steps, you can easily embed Google Sheets data as an HTML table on your website. The Table Builder provides a flexible and user-friendly way to integrate dynamic content while maintaining control over its appearance and functionality. Give it a try and enhance your website with real-time data from Google Sheets.
