Managing and displaying dynamic content on your website can be a challenge, especially if you lack coding experience. But what if you could effortlessly connect your Google Sheets data directly to your site, ensuring that any changes made in your spreadsheet are instantly reflected online? With our intuitive templates library, this is not only possible but incredibly easy to implement.
In this guide, we'll show you how to integrate Google Sheets with your website using a simple yet powerful approach. We’ll use the following spreadsheet as an example: https://docs.google.com/spreadsheets/d/1H8t1vJkKTZzLkvVZwJZ5LlA0Fw6Hw2QY7kV1pLIJYo4
And here is the API URL that we'll be working with: https://api.sheet2db.com/v1/608ae724-5285-42fd-a1d9-2e9fad3b22ee.
Step-by-Step Guide to Displaying Google Sheets Data on Your Website
To display the content from your Google Sheets on your website, you'll need to insert a small piece of code into your HTML. This code uses the data-sheet2db-url attribute to fetch and display data directly from the API. Here's how you can do it:
-
Choose the Element: Add the
data-sheet2db-url="URL_TO_YOUR_API"attribute to any HTML element, such as<div>,<ul>, or<table>. This element will render the content based on the number of rows in your spreadsheet (excluding the first row, which contains column headers). -
Use Braces Notation: Inside the element, you can refer to any value in the spreadsheet using the braces notation:
{{column_name}}. This allows you to dynamically populate content on your site with data from your spreadsheet. -
Style Your Data: Customize the appearance of your data using standard HTML and CSS, giving you full control over the look and feel of your site.
Here's an example implementation:
<table>
<thead>
<tr>
<td>Student Name</td>
<td>Gender</td>
<td>Class Level</td>
<td>Home State</td>
<td>Major</td>
<td>Extracurricular Activity</td>
<td>Age</td>
</tr>
</thead>
<tbody
data-sheet2db-url="https://api.sheet2db.com/v1/608ae724-5285-42fd-a1d9-2e9fad3b22ee"
>
<tr>
<td>{{Student Name}}</td>
<td>{{Gender}}</td>
<td>{{Class Level}}</td>
<td>{{Home State}}</td>
<td>{{Major}}</td>
<td>{{Extracurricular Activity}}</td>
<td>{{Age}}</td>
</tr>
</tbody>
</table>
<script src="https://sheet2db.com/snippets/templates.min.js"></script>
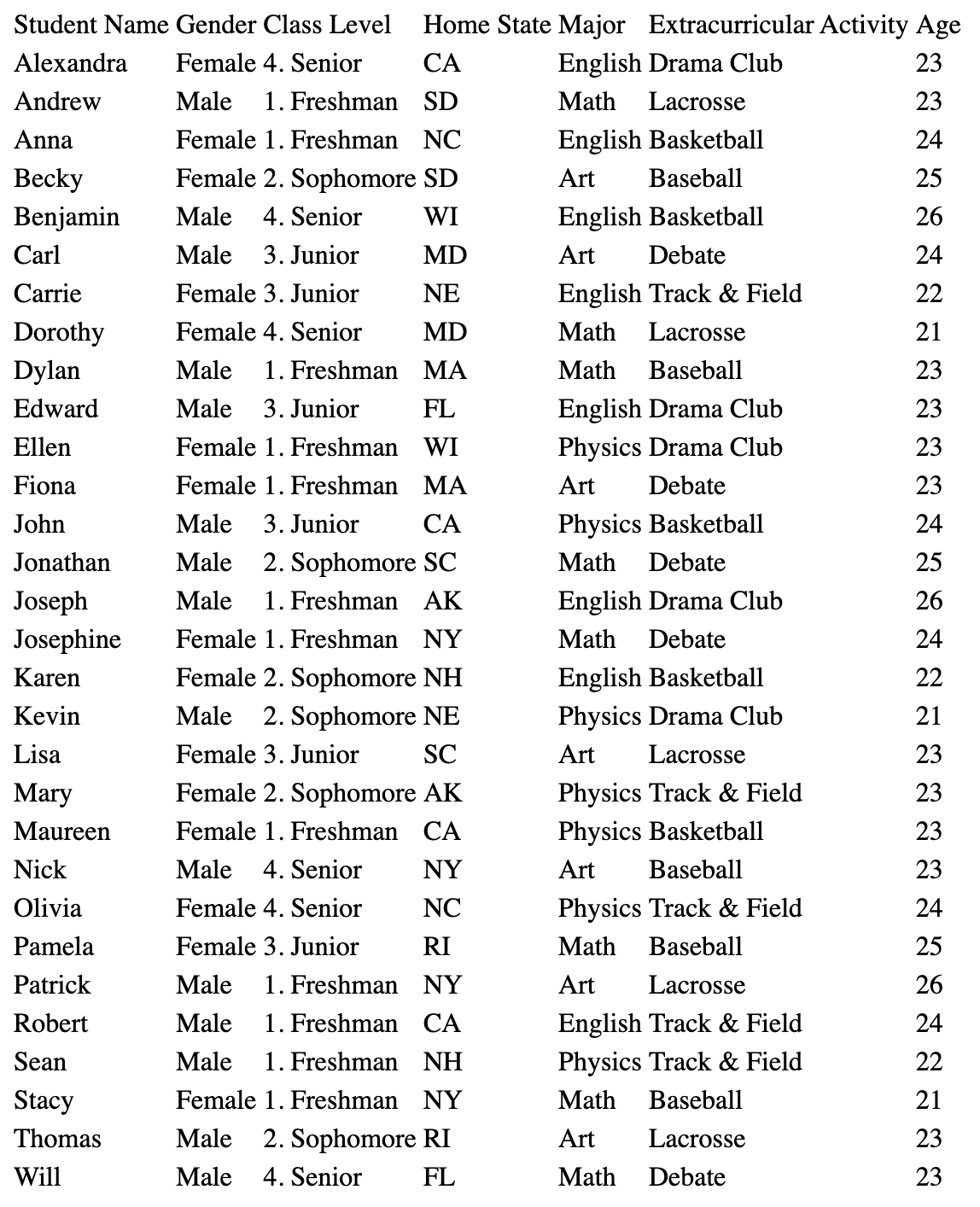
This will generate an unstyled table based on your Google Sheets data:

Advanced Usage: Query Strings for Fine-Tuned Control
The data-sheet2db-url attribute isn't limited to displaying all the data at once. You can enhance your integration with additional query parameters:
Examples are below:
-
Limit and Offset: Control the number of rows displayed by adding
limitandoffsetparameters. This is useful for paginating data or displaying a specific subset of your spreadsheet.https://api.sheet2db.com/v1/608ae724-5285-42fd-a1d9-2e9fad3b22ee?limit=10&offset=10 -
Search Functionality: Dynamically filter and display rows that match specific criteria using the search feature. For example, to display students named "Anna" who are 24 years old:
https://api.sheet2db.com/v1/608ae724-5285-42fd-a1d9-2e9fad3b22ee/search?Student Name=Anna&Age=24
Leveraging Caching & Slots for Efficient Content Management
For more complex scenarios where you need to display data from the same spreadsheet in different parts of your website, you can use the Slots feature. This allows you to cache and reuse content without making multiple API requests:
-
Cache Data: Use the
data-sheet2db-cache-key="unique_key"attribute to save the content from the spreadsheet. -
Reuse Data: In another part of your site, use the
data-sheet2db-cache-slot="name_of_the_slot"attribute to pull in the cached data.
Here’s an example of how to display a product image and name, and then reuse the product name and price elsewhere on the page:
<div
data-sheet2db-url="https://api.sheet2db.com/v1/608ae724-5285-42fd-a1d9-2e9fad3b22ee?limit=1&sheet=Products"
data-sheet2db-cache-key="current_product"
>
<img width="200" height="200" src="{{Image}}" /><br />
{{Name}}<br />
</div>
<div data-sheet2db-cache-slot="current_product">
Price for {{Name}}: {{Price}}
</div>

Conclusion
Integrating Google Sheets with your website has never been easier, thanks to our flexible templates library. Whether you're a developer looking for a quick solution or a non-coder aiming to automate your content, this tool provides a simple and efficient way to keep your site updated with the latest data from your spreadsheets.
If you have any questions or need further assistance, don't hesitate to reach out to us via chat or [email protected]. We're here to help you make the most of your data!
