Sheet2DB WordPress Plugin
This guide will walk you through the steps to install the plugin, add the shortcode to a post, and preview the results on your WordPress site.
Step 1: Install Plugin
To install the Sheet2DB Plugin, follow these steps:
- Download the Sheet2DB Plugin zip file from here.
- Log in to your WordPress admin dashboard.
- Navigate to Plugins > Add New.
- Click on the Upload Plugin button at the top of the page.
- Choose the downloaded zip file and click Install Now.
- Once installed, click Activate to enable the plugin.

Step 2: Add Shortcode to a Post
Once the plugin is activated, you can use the shortcode to fetch and display data from a Google Spreadsheet. Here’s how:
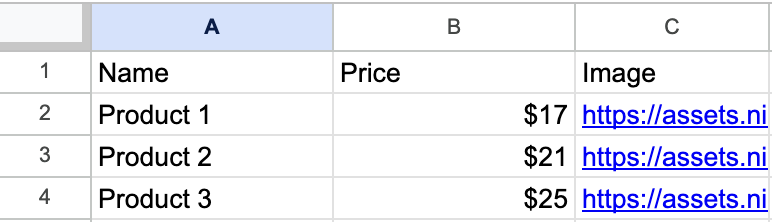
Let's say we have a sheet that looks like this:

-
Navigate to Posts > Add New to create a new post, or edit an existing post.
-
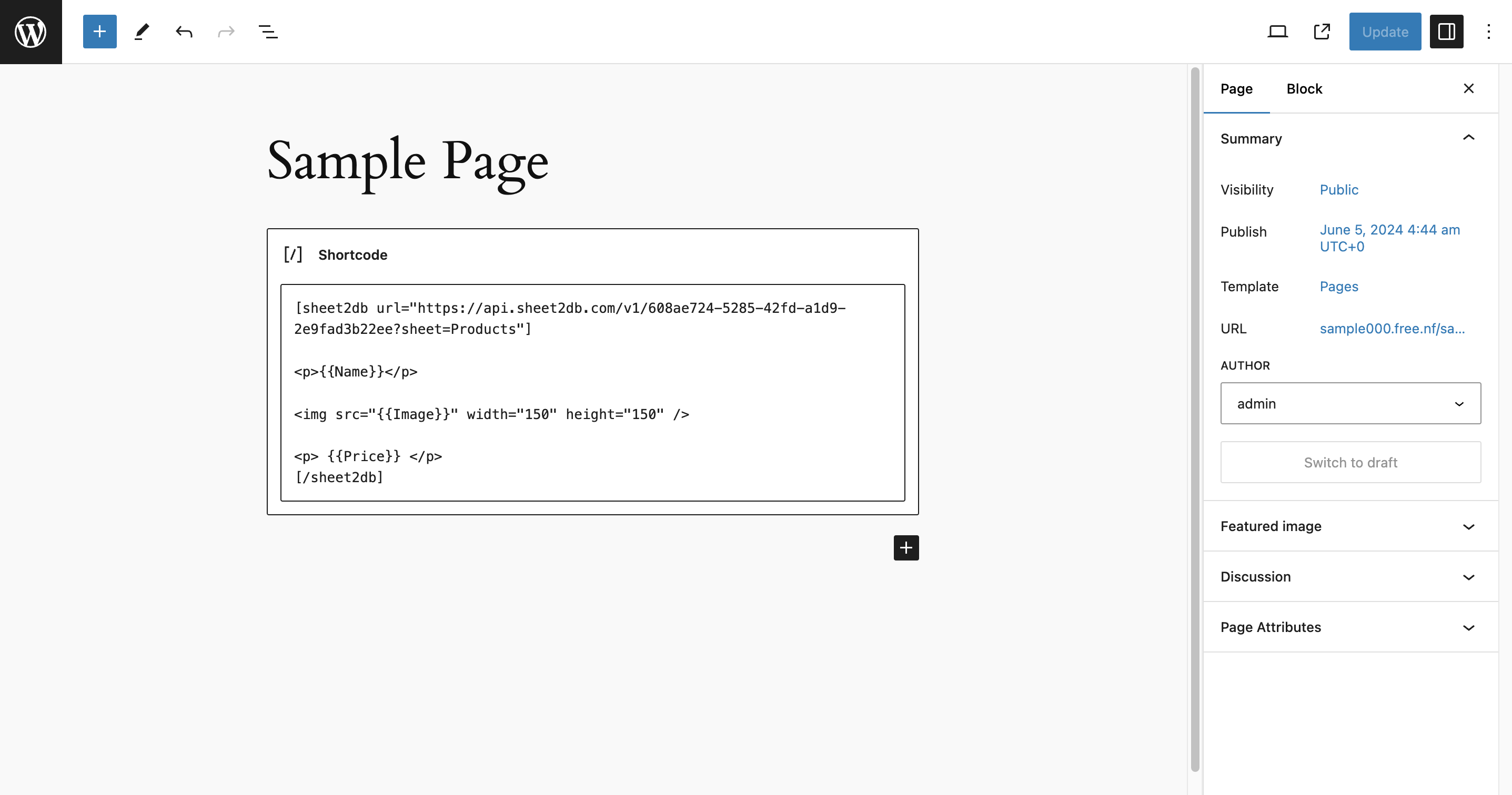
In the post editor, add the following shortcode, replacing the
urlattribute with your specific Sheet2DB API URL:[sheet2db url="https://api.sheet2db.com/v1/608ae724-5285-42fd-a1d9-2e9fad3b22ee?sheet=Products"] <p>{{Name}}</p> <img src="{{Image}}" width="150" height="150" /> <p>{{Price}}</p> [/sheet2db]Make sure to replace the URL with your actual Sheet2DB API URL.
-
You can use any valid column names from your Google Spreadsheet within the double braces
{{}}to display the corresponding data.

Step 3: Preview
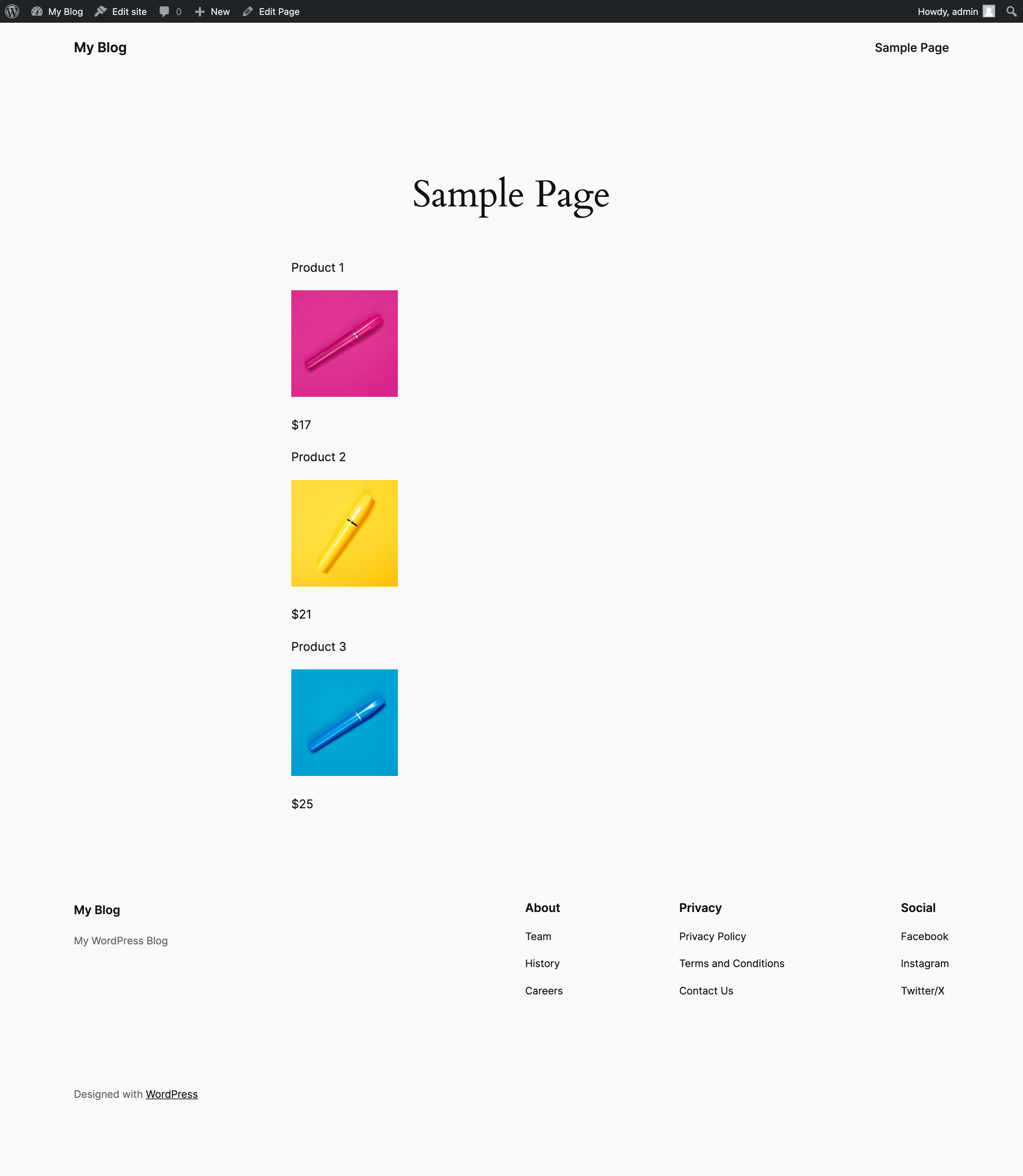
After adding the shortcode, you can preview the post to see how the data from your Google Spreadsheet is displayed:
- Click the Preview button in the post editor.
- Review the content to ensure the data is being fetched and displayed correctly.
- Make any necessary adjustments to the shortcode or template within the shortcode.

Additional Shortcodes
Table Display
To display data in a table format, use the sheet2db_table shortcode:
[sheet2db_table id="608ae724-5285-42fd-a1d9-2e9fad3b22ee" title="Product List" table_bg="bg-white" header_bg="bg-gray-200" dark_mode="false" font_family="Arial, sans-serif" sortable_columns="Name,Price" striped="true" enable_search="true" limit="10" offset="0" sheet="Products"]Cell Display
To display a specific cell, use the sheet2db_cell shortcode:
[sheet2db_cell id="608ae724-5285-42fd-a1d9-2e9fad3b22ee" sheet="Products"]
{{A1}}
{{B2}}
[/sheet2db_cell]
Customization Options
Table Attributes
-
id: Connection ID -
title: The title for the table (optional). -
table_bg: Background class for the table (e.g., bg-white). -
header_bg: Background class for the table header (e.g., bg-gray-200). -
dark_mode: Enable dark mode (true or false). -
font_family: Specify the font family for the table content. -
sortable_columns: Comma-separated list of column names that should be sortable. -
striped: Enable striped rows (true or false). -
enable_search: Enable search functionality (true or false). -
limit: Limit the number of rows displayed. -
offset: Offset the starting row. -
sheet: The name of the sheet within the Google Spreadsheet.
Cell Attributes
-
id: Connection ID -
sheet: The name of the sheet within the Google Spreadsheet.